PageBuilder Workflow
Let’s start with the general PageBuilder workflow. Basically, there are three stages:
Envisioning the “Big Picture”
In the beginning, stakeholders define functionality and “look” needed on Web pages. At Acme Books, this includes the CIO, the Marketing team, the CMS400.NET Administrators, and the Web designers and developers in the IT department.
When a consensus is reached, Pete’s designers and developers define the page layout and present it to the whole team for review and approval.

Designing and Development
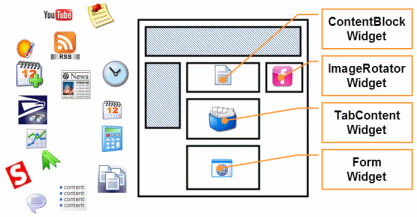
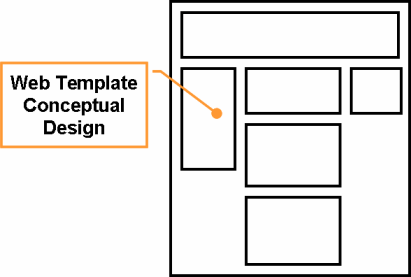
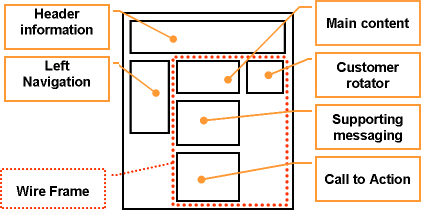
Here, Pete’s developers identify page areas and build wireframes based on design specifications. At this point, they should understand the functionality needed and use, modify or build widgets based on the requirements.

Implementation and Maintenance
When complete, a PageBuilder page is active and in use by Pierre and his team on a daily basis. Pierre can create pages, drag-and-drop widgets, and edit properties as necessary. Subject matter experts create and maintain content.